
Pixel Town - Parallax Pixel art Background
A downloadable asset pack
Get this asset pack and 12 more for $19.00 USD
Buy Now$4.90 $2.94 USD or more
On Sale!
40% Off
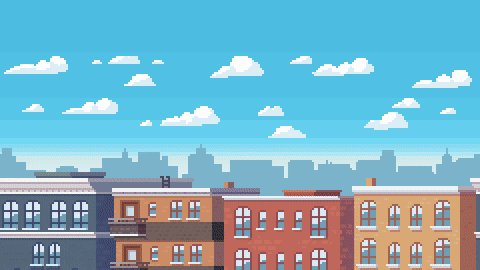
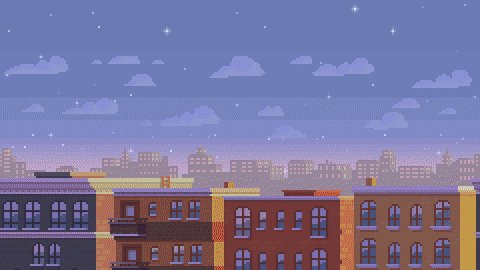
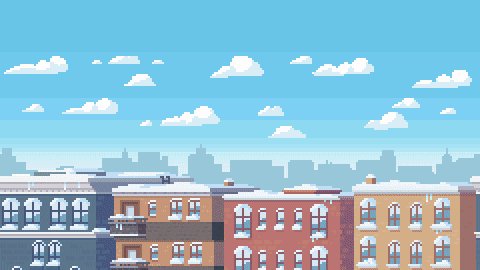
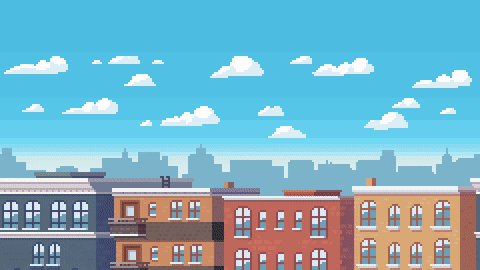
Pixel Town - Parallax Pixel art Background set
- Includes 5 versions of the background & Rooftop-versions of them
- Day, Night, Sunset, Winter Day, Winter Night
- Each background includes 9 or 10 layers. Rooftop backgrounds have 5 layers each
- Resolution: 240x135px. All images are in .png format
Update
version 1.2. includes a Christmas Night background as an extra, happy holidays!
You can use content of this asset pack as a part of your commercial or personal project, no crediting needed.
v. 1.2 is the newest version of this aset pack
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (3 total ratings) |
| Author | Digital Moons |
| Genre | Platformer, Role Playing |
| Tags | 2D, city, Cute, Pixel Art, Retro, RPG Maker, Sprites, Unity |
Purchase
Get this asset pack and 12 more for $19.00 USD
Buy Now$4.90 $2.94 USD or more
On Sale!
40% Off
In order to download this asset pack you must purchase it at or above the minimum price of $2.94 USD. You will get access to the following files:
Pixel Town - Parallax Background 1.2.zip 575 kB
Pixel Town - Parallax Background 1.1.zip 518 kB




Comments
Log in with itch.io to leave a comment.
Hey how do I make the png scale up without it getting pixelated?
hi! Depends on the program you are using, but if you use image editing softwares (Photoshop, Krita, Gimp etc) you have to find scale image-option, and use 'Nearest Neighbour' filter, so it doesn't get blurry. Usually pixel art scales x4, so the pixels don't get distorted. Here's a tutorial on photoshop.
But you can scale the image up in game editing software also, Here's a tutorial for Unity. You can find good tutorials on youtube by searching for exaple terms 'Upscaling pixel art in (the software you are going to use)'.
Hope this helps, let me know if that doesn't work or if there's a problem!
Hey, great asset pack! I used it to create this small game https://smirnovw.itch.io/the-driver :)
Hi, thanks for sharing your project! :) Congrats for your first game, it was really solid and fun to play, great work
Hi, I would love to buy this and probably will, but do you happen to sell this with the files so they can be edited?
Hello! Unfortunately at the moment it's just the .png images, but I'm trying to find a solution to this problem
No worries! Luckily, because they come in parallax layers, I can just edit the png. Hopefully you can get a solution going!
Hi, would it be possible to buy the PSD files rather than just the .png files?
Thank you for asking. Adding .psd files is definitely something I want to do, but unfortunately at the moment I don't have access to Photoshop. Exporting to the .psd changes colors slightly and I can't open and check the outcome of the assets myself. Still this something I want to do and I'm trying to find a solution to it
Hi, sorry to hear that your cat is sick, I hope he gets well soon :) I and my wife have 3 dogs, they are my family. I plan to dev a 2d scroll shoot game in which the player character is my lovely corgi. Very cute assets, thank you!
I try to build the background like this but failed. Could you kindly add these assets in the next update? Thanks in advance.
Thank you! Omg I love your game idea, that's so cute ♥ Also thank you for your support, it really means much to me
I'll fix that issue, thank you for mentioning it. I didn't think that background through when I published it, but the background problem will be fixed soon
So kind of you, thanks a lot! :)
Very cute art :)
Thanks! ^^
Hi!, just a doubt: in the pack you have just 2 backgrounds (day and night), but in the ".gif" example there is a "transition" color..how do you do that?. thanks in advance :)
Hello! Yeah the background pack doesn't include the transition colors. I made them for the gif by using a photo editing program, where I duplicated the frames, lowered the opacity of the layers and merged them together. You can make two images fade in/out in a game dev software too, I don't exactly know how but there's a few tutorials on youtube about the subject ^^
thanks dude!, yeah, actually I know how to do it fading color by gradient (I use Construct 3). . My doubt was thinking that maybe you had forgotten to include that transition color.
I see, thanks for commenting! The transition colors could be a nice extra, maybe I could try to include them or maybe some other colors later